FROALA Text Editor: Versions and their Upload Functionalities
Overview
When creating a post, such as a blog article, there is a Froala Text Editor which allows modifying styles such as the font size, font colors, boldness, and more.
There are different text editor versions available that either restrict or allow for image upload and video embed.
These can be used and applied individually via the FORM MANAGER to the respective forms for the members' "ABOUT ME" section and all post types such as coupons, properties, classifieds, member articles, website blog articles, etc. This form field type is only supported for forms used within the Member Dashboard.
This provides the ability to control if members can add images and video embeds into the text editor input fields of posts and their "ABOUT ME" section.
The Froala Editor currently supports 38 languages, check which languages are supported here: https://www.froala.com/wysiwyg-editor/languages.
The Froala Editor is going to use the language that is set in the Settings >> General Settings >> Localization tab >> Default Website Language.
How To Add The Functionality To a Website
There are three default versions of the Froala Text Editor that can be used. These editors can be added to any form and can either limit or provide access for uploading images and embedding YouTube videos.
To learn more about which areas of the site use the different editors, and their features click on the following link:
Everything About WYSIWYG Editors
Available Text Editors:
- Froala Text Editor - Basic
- No image upload, video embed, or source code editor
- Basic text editor with limited options to edit font size, colors, styles, and create bullet checklists.
- Froala Text Editor - Image Upload
- Allows image upload, video embed, and source code editor
- Allowed image formats: gif, jpeg, jpg, png, JPEG, JPG, PNG, webp, and pdf.
- Froala Text Editor - Image Upload + Pre-Made Elements
- Allows image upload, video embed, source code editor, and Pre-Made Elements
- Allowed image formats: gif, jpeg, jpg, png, JPEG, JPG, PNG, webp, and pdf.
- It enables the Pre-Made Elements module.
- Froala Text Editor - Access Media Manager
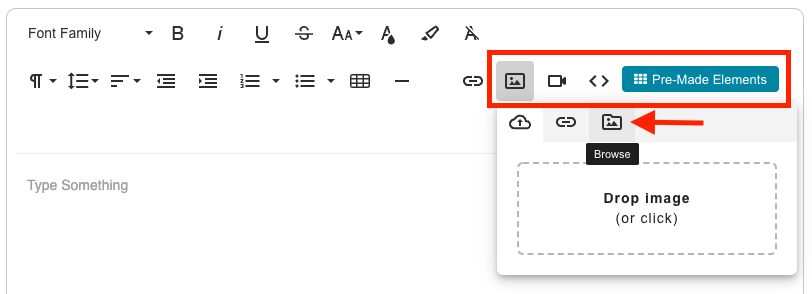
- Allows image upload, video embed, source code editor, Pre-Made Elements, AND allows selecting photos stored in the MEDIA MANAGER from the admin area.
- Allowed image formats: gif, jpeg, jpg, png, JPEG, JPG, PNG, webp, and pdf.
- Most users will only want to use this editor for their company's blog article descriptions because normally we do not want to give regular members the ability to select from stored photos in the media manager area of the website.
- It enables the Pre-Made Elements module.
- Bold
- Italic
- Underline
- Font Size
- Paragraph Format
- Line Height
- Text Color
- Background Color
- Clear Formatting
- Ordered List
- Unordered List
- Insert Horizontal Line
- Insert a Link
- Upload images
- Embed videos
- Edit source code
- Insert a table
Froala Editor Screenshot

FROALA TEXT EDITOR - IMAGE UPLOAD
The Public Froala Text Editor includes the same styling options as the Basic Froala Editor AND it includes the ability to:
- Upload images and GIFs
- Embed YouTube videos
- Insert a Table
- Edit source code
- Decrease or Increase Indent
Image Upload Froala Editor Screenshot

FROALA EDITOR - IMAGE UPLOAD + PRE-MADE ELEMENTS
The Admin Froala Text Editor includes the same styling options as the Basic Froala Editor AND it includes the ability to:
- Upload images and GIFs
- Embed YouTube videos
- Edit source code
- Insert and style web links
- Choose the font type.

Image Upload + Pre-Made Elements Froala Editor Screenshot

FROALA EDITOR - ACCESS MEDIA MANAGER - supports image upload + selecting images from media manager + Pre-Made Elements
The Admin Froala Text Editor includes the same styling options as the Basic Froala Editor AND it includes the ability to:
- Upload images and GIFs
- Select and retrieve images that already exist in the website's media manager
- Embed YouTube videos
- Edit source code
- Insert and style web links
- Choose the font type.
Access Media Manager Froala Editor Screenshot

* If members have access to the admin text editor, we strongly recommend setting up the Public Froala Editor rather than the Admin Froala Editor for security reasons (members would be able to see all images ever uploaded to the media manager).

Froala Editor Usage
To add any of the Froala Text Editor to a form, please follow these instructions:
1. Go to TOOLBOX >> FORM MANAGER >> SELECT A FORM TO EDIT
If the form is not already active/customized, search the form by name and customize it:

2. Select the Froala Editor from the drop-down:

3. Click on "Save Changes"
* To confirm that the "Access Media Manager - Froala Text Editor" is working as expected, log in as the admin member and click on the "add image" icon. The FOLDER icon should be displayed:

By clicking on the folder icon, it will open a pop up with all the media manager images that have been uploaded:

Include Images in Admin Blog Articles
To add an image inside the body of a blog article please follow these instructions:
1. Log in as a member that has the ability to write admin blog articles.
2. Click on "New Website Blog Article":

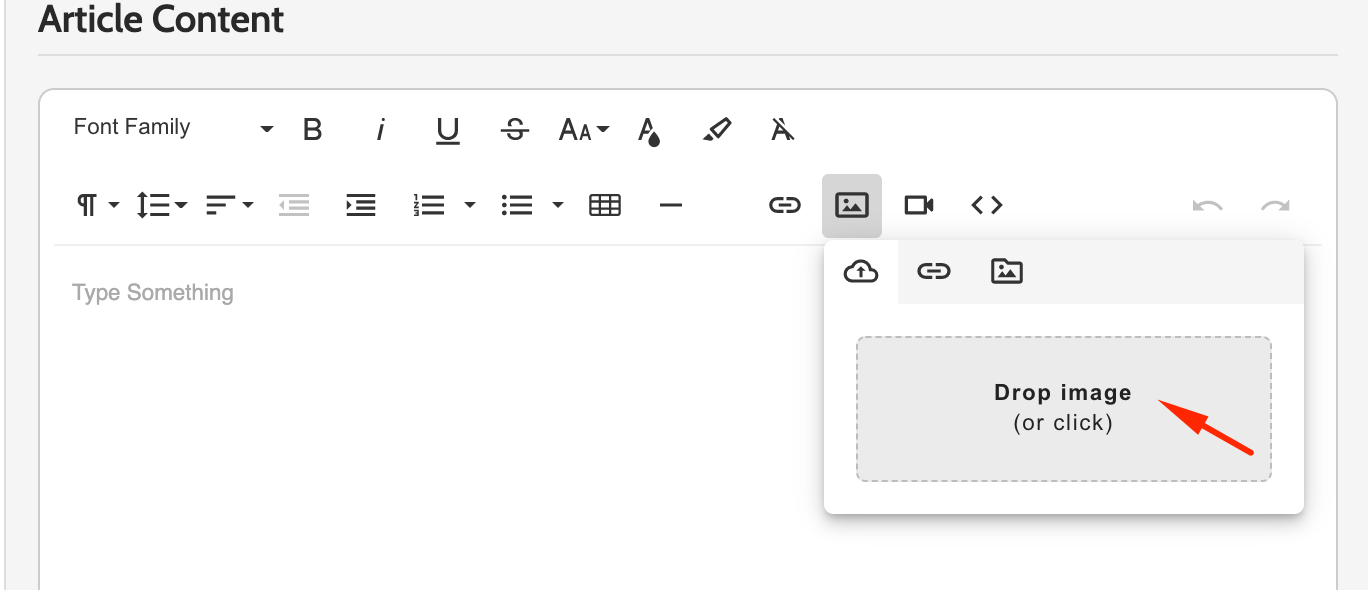
2. Click on "Drop Image"

Select the image and click on "Open".
The image will be uploaded in the article and it will display as follows:

Additional Image Options
- Align Image "left", "Center" or "right"
- Add a link and style to it.
- And much more!
Embedding Youtube and Vimeo Videos
1. Log in as a member that has the ability to write admin blog articles.
2. Click on "Add New Blog"
3. Click on the "Video" icon:
5. Click on "Insert"
6. The video will now display in the blog article:

Adding Embedly to a Froala Editor
There is an option to enable an Embedly button on any of the Froala Editors.
List of the Embedly providers: https://embed.ly/providers
In order to enable this option, please go to Settings >> Advanced Settings >> Enable Embedly in Frontend Froala Editors.
It will include Embedly embeddable content in all of the Froala Editors of each type used throughout the website.
They can be selected here:

The Embedly button will show up on the Froala Editor selected above:

Remove HTML Attributes
There is an advanced setting that allows removing the HTML attributes when pasting text from another source into the Froala:

Note: This will apply to all Froalas including the ones on the admin.
Froala Markdown
Markdown is an easy-to-use markup language that is used with plain text to add formatting elements (headings, bulleted lists, URLs) to plain text without the use of a formal text editor or the use of HTML tags.
https://www.markdownguide.org/


